微信小程序新渲染引擎 Skyline使用方法
小程序新渲染引擎 Skyline 是一个基于 WebKit 的渲染引擎,用于在小程序中渲染页面。它提供了更高效的渲染性能和更好的用户体验。
小程序一直用 WebView 来渲染界面,因其有不错的兼容性和丰富的特性,且各大厂商也在不断优化 Web 的渲染性能,但 Web 体系相比于原生开发,在性能上仍然有较大差距,并且特性上发展缓慢,使得小程序很难做出类原生的体验。因此,新渲染引擎 Skyline,旨在替代 WebView 作为小程序的渲染层,让小程序能达到原生的体验。
小程序一直以来都是采用的AppService和 WebView的双线程模型,基于WebView和原生控件混合渲染的方式,小程序优化扩展了Web的基础能力,保证了再移动端上的良好性能和用户体验。为了进一步优化小程序性能,提供更为接近原生的用户体验,在WebView渲染之外新增了一个渲染引擎Skyline。
要在小程序中使用 Skyline 渲染引擎,需要进行以下步骤:
1.配置小程序的基本信息,在小程序的 app.json 文件中,需要配置小程序的基本信息,包括页面路径、窗口样式等。同时,需要配置 Skyline 渲染引擎的配置信息如: "lazyCodeLoading": "requiredComponents"。
{
"pages": [
"pages/index/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json",
// 在 app.json 文件添加
"lazyCodeLoading": "requiredComponents",
"renderer": "skyline"
}2.需要创建 Skyline 页面。Skyline 页面是基于 HTML5 的页面,可以通过编写 HTML、CSS 和 JavaScript 来创建页面。Skyline 页面需要遵循一些特定的规范,使用原有的一些组件、样式注意适配问题。
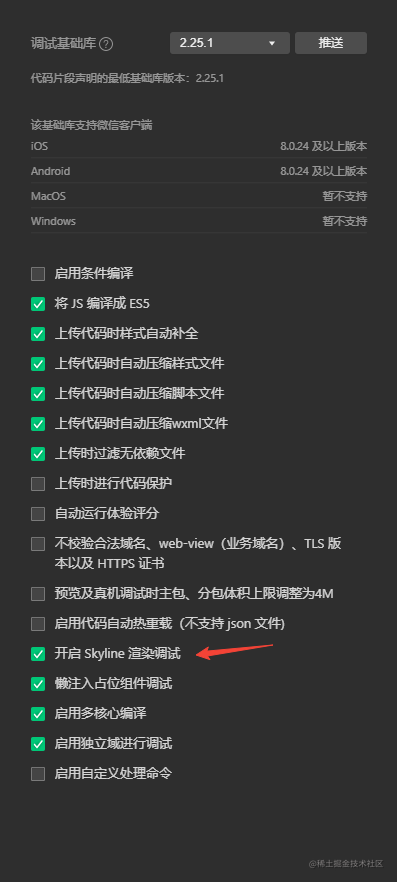
3.在调试过程中,在本地设置中勾选Skyline渲染调试。

登录后方可回帖
