微信小程序如何打开外部APP的功能
By
小程序开发
at 2023-09-27 • 0人收藏 • 172人看过
此功能需要用户主动触发才能打开 APP,所以不是 API 来调用得到的;
需要用一个 open-type 的值设置为 launchApp 的 button 组件的点击来触发。
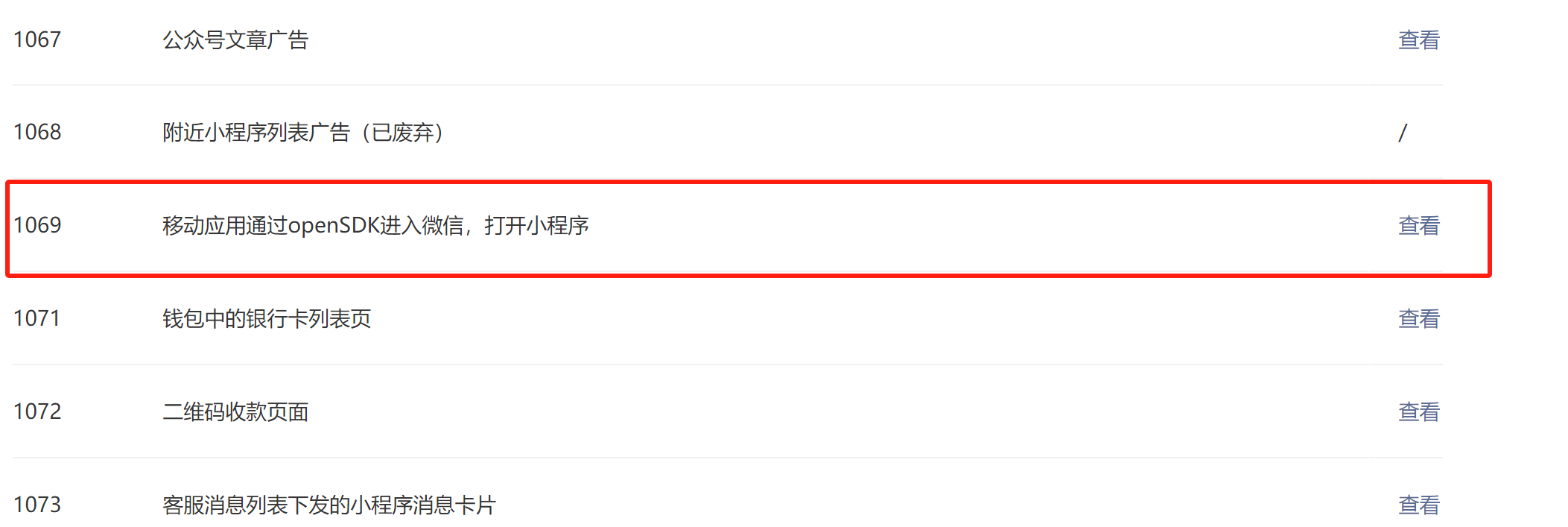
当小程序从 APP 打开的场景打开时(场景值 1069),小程序会获得返回 APP 的能力,此时用户点击按钮可以打开拉起该小程序的 APP。
即小程序不能打开任意 APP,只能是跳回APP

当微信小程序从 1069 场景打开时,可以打开 APP。
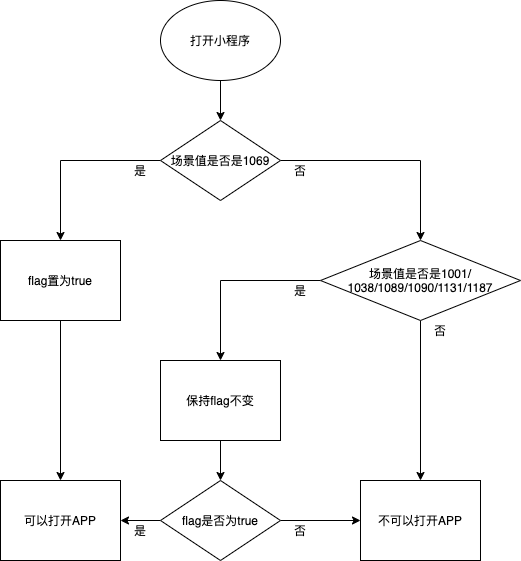
当微信小程序从非 1069 的打开时,会在小程序框架内部会管理的一个状态,为 true 则可以打开 APP,为 false 则不可以打开 APP。具体看下图

示例代码:
<button open-type="launchApp" app-parameter="wechat" binderror="launchAppError">打开APP</button>
Page({
launchAppError (e) {
console.log(e.detail.errMsg)
}
})需要将 button 组件 open-type 的值设置为 launchApp。如果需要在打开 APP 时向 APP 传递参数,可以设置 app-parameter 为要传递的参数。通过 binderror 可以监听打开 APP 的错误事件。
登录后方可回帖
